There are two kinds of approach for start-ups and entrepreneurs to get a head start, WordPress and Dreamweaver. Both the approaches have its own set of perks and cons which leads to the ultimate confusion between the two of them. Most people, especially the ones starting out, fail to decide which approach should they adopt and often make the wrong decisions with respect to their business needs.
In many cases, Dreamweaver becomes the first option because it gets included alongside all other Adobe programs. People generally misconceive Dreamweaver as any other Adobe software such as InDesign or Photoshop. But as soon as they launch Dreamweaver and play along for a while they understand the difference between any other Adobe program and Dreamweaver.
How to make the right choice?
In order to choose the correct one for your business, you must know the differences between the two approaches, WordPress and Dreamweaver. Only when you gain the knowledge of how one differs from the other will you be able to make a well-informed decision for your business. Below we have tried to briefly differentiate the two programs and compare certain aspects such as their functionality, their ease of use, costs and convenience etc. Read on and we hope at the end you will be able to answer the question we had begun with.
The differences between WordPress vs Dreamweaver
It can be very tricky to make a side-by-side direct comparison between WordPress and Dreamweaver. It is because both of them have very similar facets such as both allow us to build websites and design them. Yet both are inherently very different tools. First, let us briefly describe each one of them and then try to draw a comparison.
Dreamweaver
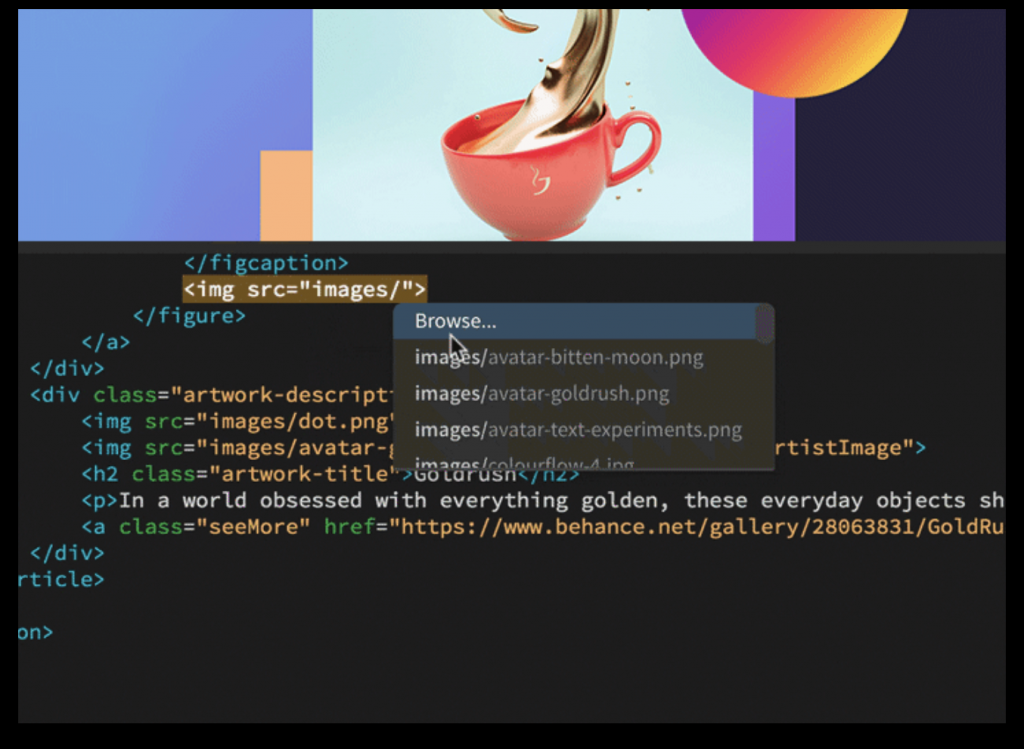
Let us start off with Dreamweaver which is basically a WYSIWYG (what you see is what you get) editor. Sometimes it is even referred to as a simple HTML editor. The basic idea is that you will be working in a VDI (Visual Design Interface) while Dreamweaver simultaneously writes off the entire code in the background. You will also be able to use dialog boxes, menu commands and other elements of your workspace for building your layouts.

All this while you remain peacefully unaware of whatever is going on in the background. On completion of the layout and the complete website all you are left with are the sets of CSS and HTML codes along with graphics files which you need to upload on your web server for making it available publicly.
WordPress
The approach of WordPress is very much different. It isn’t exactly a software piece running on your desktop, instead, it is running on a live web server. If we delve deep into its core, WordPress is just a set of PHP files containing HTML files design handled by CSS and driven by a database (MySQL). Yes, it does sound a bit more complicated and technical, but we have to keep in mind that WordPress was created with the purpose of making web publishing easier and simpler even for users who are non-technical. All the tech-savvy stuff is handled on your behalf.

Many web hosting businesses offer WordPress installers which are just one-click interfaces hence making the whole process a whiff. In case you want to gain something more out of WordPress and dig deeper you just have to lift the hood and obtain the code and start customizing as per your need. After installing WordPress on your live web server, you will be able to start building websites, web pages and content all through the backend admin console of WordPress. One thing more is that since the work is done on a web server everything you see or do is live. The live environment allows you to publish, mark and unpublish your content as draft as you move along.
An In-depth analysis of WordPress and Dreamweaver
As discussed above both WordPress and Dreamweaver are different breeds of animals. Although the end product is very similar which is getting your content published online. Let us delve deep into the concepts and analyse the two tools further.
Dreamweaver’s Pros and Cons
For once let us start with the cons.
- When we start building websites on Dreamweaver we begin with a blank canvas or a template. In such cases, if you do not know what to start with it can feel pretty intimidating.
- The approach of Dreamweaver can often feel a bit clunky and utterly confusing.
- The nature of the tool is to a certain extent confining. A majority of users will be confined to building rigid and static websites lacking dynamic content.
- In case something goes out of place resulting in your layouts getting blown out you will not be able to fix problems without adequate knowledge of HTML and CSS.
Now the Pros,
- Once you become adequate with the tool you will be able to design and build competent websites.
- As you develop your skills the software develops with you.
- Newer features such as jQuery UI widgets, Fluid Grid Layout etc work wonders.
WordPress and its wonders
As mentioned earlier the sole purpose of WordPress was to make it easier for non-technical users. Moreover, the tool is greatly customizable, extendible and powerful hence providing a more modern approach to website building.
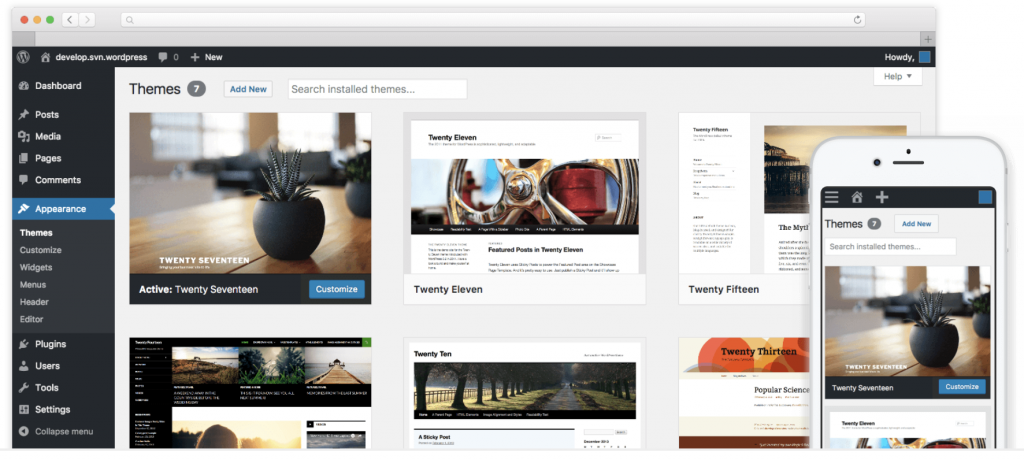
Any WordPress site has two sides, one which faces the public and the other behind the scene console for admin. Now contrary to Dreamweaver, when we begin working with WordPress we start off with a theme which provides the visual design of the WordPress site. The theme generally has four areas, header, content, sidebar and footer, all of them preformatted. And obviously, you have the power to change and customize them as per your will.
Another important aspect of WordPress is the plug-ins which are add-ons allowing your website to expand itself. Thousands of plug-ins are available which allows you to incorporate facets such as social media, membership areas, image galleries and other possibilities such with a few clicks of your mouse.
The final word
Finally, we would like you to choose the tool that you feel more comfortable working with. Having said that we would also recommend you to start with WordPress because it provides a more modern approach to building websites.

